Tutorial Bootstrap – Bagaimana Cara Menggunakan Bootstrap
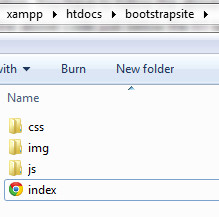
Pertama, download bootstrap. kemudian jika sudah, buat folder (nama terserah) lalu buat file index.html . Ekstrak zip bootstrap, copy semua folder (css, img, js) ke dalam folder contoh kita.

Kedua, isi file index.html jangan lupa untuk menambahkan !DOCTYPE di awal karena kita akan menggunakan HTML5.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My First Bootstrap project</title> </head> <body> </body> </html>Ketiga, tambahkan link ke file bootstrap.css di folder css dalam tag <head> dan include javascript files di paling akhir dari tag <body> , jangan di atas.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My First Bootstrap project</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> </head> <body> <!-- Javascript files harus ditaruh di bawah untuk meningkatkan performa web --> <script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="js/bootstrap.js"></script> </body> </html>Keempat, kita akan mulai mendesain. Tetapi sebelum itu, perlu diingat bahwa bootstrap menggunakan 12 grids, untuk membagi grids tersebut kita akan menggunakan “span”, misal : bila ingin membuat menu disebelah isi, kita dapat membaginya jadi “span4″ untuk menu dan “span 8″ untuk isi. Kita akan membuat :
- Header
- Marketing Area
- Leftside Bar dengan Content Area di satu baris
- Footer yang akan dibagi menjadi 2 bagian
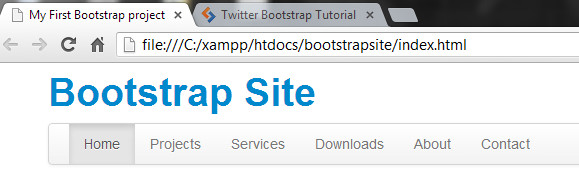
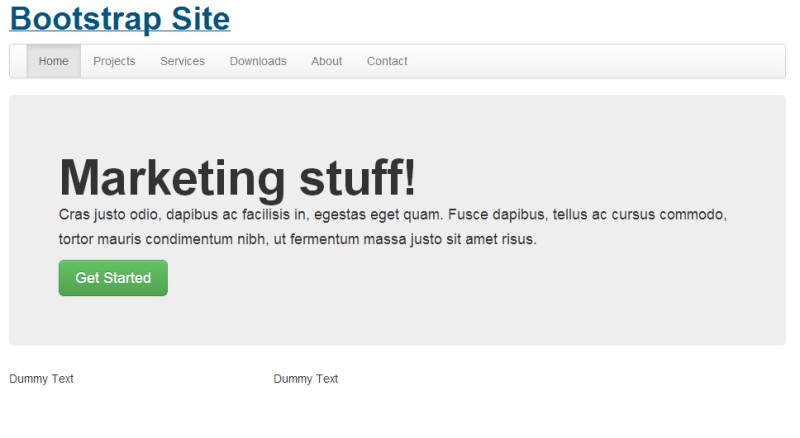
<div class="container"> <h1><a href="#">Bootstrap Site</a></h1> <div class="navbar"> <div class="navbar-inner"> <div class="container"> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Projects</a></li> <li><a href="#">Services</a></li> <li><a href="#">Downloads</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </div> </div>

Kelima, kita akan membuat marketing area menggunakan class “hero-unit”. Tulis coding ini ke dalam div “container”, jangan diluar. Baca lebih lengkap tentang button pada bootstrap disini.
<div class="hero-unit"> <h1>Marketing stuff!</h1> <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p> <a href="#" class="btn btn-large btn-success">Get Started</a> </div>

Keenam, sekarang kita akan membuat area yang akan dibagi menjadi dua, satu untuk leftside bar (menu) dan satu lagi disebelah kanan untuk content area. Kita akan menggunakan div dengan class row sebagai container area ini karena secara default, span akan float ke kiri, kalau tidak menggunakan div dengan class row maka div span4 dan div span8 tidak akan bisa sejajar.
<div class="row"> <div class="span4"> <p>Dummy Text</p> </div> <div class="span8"> <p>Dummy Text</p> </div> </div>

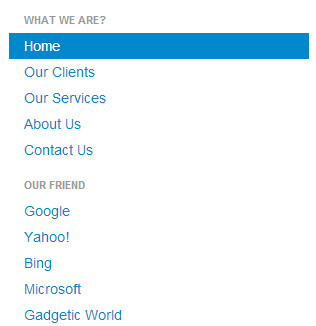
Ketujuh, kita akan mengisi leftside bar span4 dengan menggunakan class nav dan turunannya class nav-list agar terlihat seperti list/daftar. Sedangkan nav-header untuk membuat judul.
<div class="row"> <div class="span4"> <ul class="nav nav-list"> <li class="nav-header">What we are?</li> <li class="active"><a href="#">Home</a></li> <li><a href="#">Our Clients</a></li> <li><a href="#">Our Services</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Contact Us</a></li> <li class="nav-header">Our Friend</li> <li><a href="#">Google</a></li> <li><a href="#">Yahoo!</a></li> <li><a href="#">Bing</a></li> <li><a href="#">Microsoft</a></li> <li><a href="#">Gadgetic World</a></li> </ul> </div> <div class="span8"> <p>Dummy Text</p> </div> </div>

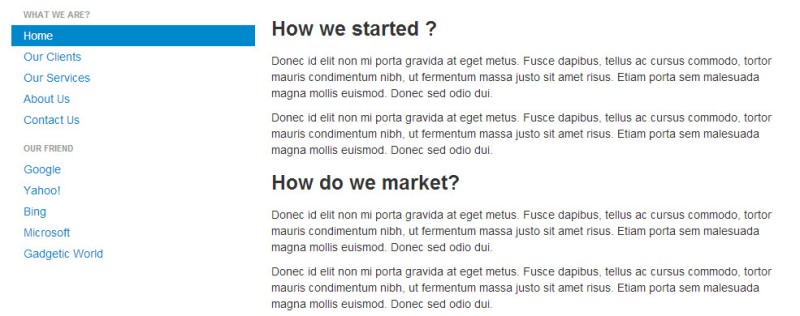
Kedelapan, kita akan mengisi bagian content area span8 dengan paragraf.
<div class="span8"> <h3>How we started ?</h3> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <h3>How do we market?</h3> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> </div>


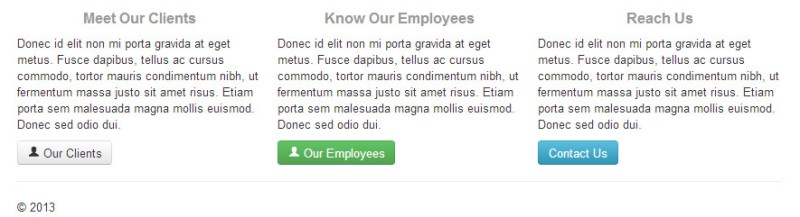
Terakhir, kita akan menambahkan footer, footer akan dibagi menjadi tiga bagian yang sama besar, karena boostrap menggunakan 12grids maka untuk mendapatkan tiga bagian yang sama besar harus dibagi menjadi 4-4-4, jadi kita menggunakan span4 untuk ketiga div kita. Jangan lupa untuk membuat div dengan class row terlebih dahulu.
<div class="row"> <div class="span4"> <h4 class="muted text-center">Meet Our Clients</h4> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <a href="#" class="btn"><i class="icon-user"></i> Our Clients</a> </div> <div class="span4"> <h4 class="muted text-center">Know Our Employees</h4> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <a href="#" class="btn btn-success"><i class="icon-user icon-white"></i> Our Employees</a> </div> <div class="span4"> <h4 class="muted text-center">Reach Us</h4> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <a href="#" class="btn btn-info">Contact Us</a> </div> </div> <hr> <!--Garis Batas--> <div class="footer"> <p>© 2013</p> </div>

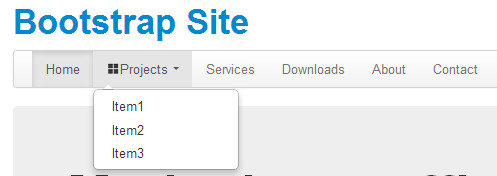
Tambahan, kita dapat membuat menu dropdown untuk menu navigasi kita dengan menggunakan class dropdown pada tag <li>.
<div class="navbar"> <div class="navbar-inner"> <div class="container"> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="icon-th-large"></i>Projects <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">Item1</a></li> <li><a href="#">Item2</a></li> <li><a href="#">Item3</a></li> </ul> </li> <li><a href="#">Services</a></li> <li><a href="#">Downloads</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </div>